Inspect Element, også kalt Inspect, er et allsidig verktøy innebygd i nettlesere. I motsetning til populær misforståelse, er det like verdifullt for designere og utviklere som tilfeldige brukere. Som en tilfeldig bruker kan du bruke Inspect Element på macOS-enheter for å lære mer om en nettside, trekke ut informasjon eller data fra en nettside, eller endre innhold på nettsider, blant annet.

Fortsett å lese, og jeg vil vise deg hvordan du bruker Inspect Element på din Mac.
Hva er Inspiser Element?
Hvis du alltid har lurt på hva som får et nettsted til å fungere, inkludert det du er på akkurat nå, her er en analogi som kan hjelpe. Tenk på et nettsted som en bygning: strukturen og rammeverket er laget med HTML og JavaScript, mens CSS legger til maling og dekor.
Inspect Element lar deg trekke tilbake lagene for å se blåkopi av hvilken som helst nettside. Men det er mer til det, og du kan bruke Inspect Element til å gjøre en hel haug med andre ting, som:
- Feilsøke feil i kode: Du kan raskt sjekke og løse problemer i HTML, CSS eller JavaScript.
- Test designendringer: Du kan til og med eksperimentere med oppsett, farger og fonter.
- Analyser nettstedets ytelse: Du kan se etter nettstedets respons og forstå lasteatferd.
- Kopier elementer: Du kan enkelt hente tekst, bilder eller stiler fra nettsteder så lenge du ikke bryter noe.
- Endre innhold midlertidig: Du kan redigere tekst, bilder eller andre elementer som reflekteres i sanntid.
- Forstå SEO: Du kan analysere metakoder, overskrifter (H1, H2, H3 …) og søkeordplassering.
Hvordan få tilgang til Inspect Element på forskjellige nettlesere
Nå som du har en grunnleggende idé om hva Inspect Element kan gjøre, la oss se hvordan du bruker det på Mac-en på tvers av forskjellige nettlesere. Du kan bruke Inspect Element på tvers av populære nettlesere som Safari, Chrome og Firefox. Jeg skal vise deg hvordan.
På Safari
- Åpne Safari.
- Klikk Safari i den øverste menylinjen og velg Innstillinger.

- Gå til kategorien Avansert og sørg for å aktivere alternativet Vis funksjoner for webutviklere.

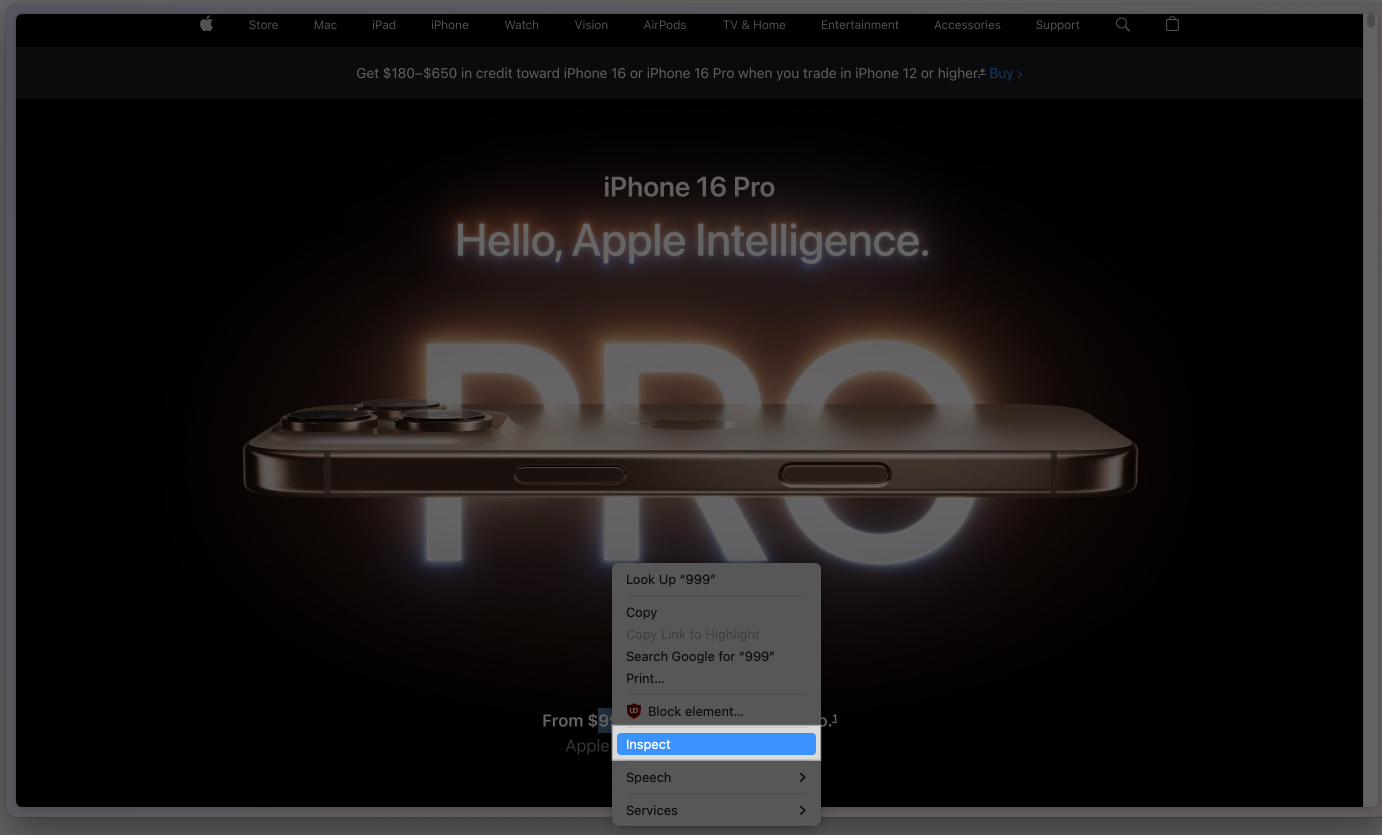
- Gå til nettsiden du vil analysere eller endre, Ctrl-klikk på et element, og velg Inspiser element.
På Chrome
- Åpne Chrome og gå til nettsiden du vil inspisere.
- Kontroll-klikk hvor som helst på siden og velg Inspiser. Alternativt kan du bruke tastatursnarveien Kommando+Tilvalg+I for å få opp DevTools-panelet.

På Firefox
- Åpne Firefox og gå til nettstedet du vil inspisere.
- Kontroll-klikk på et element og velg Inspiser. Eller bruk Kommando+Tilvalg+I for å få frem utviklerverktøyene.
Hvordan bruke Inspect Element for å endre en nettside
Som allerede nevnt, kan du bruke Inspect Element til å redigere innholdet på nettstedet midlertidig, noe som kan være nyttig for designeksperimentering, testing av endringer eller bare pranks. Slik gjør du dette.
Rediger tekst på en nettside
- Åpne nettsiden og velg teksten du vil endre.
- Kontroll-klikk teksten og velg Inspiser.

- Du vil nå se HTML-koden for det valgte elementet uthevet i utviklerverktøypanelet. Klikk på den, skriv inn den nye teksten og trykk på Retur.

Endringene dine vises umiddelbart på nettsiden. Vær imidlertid oppmerksom på at de er midlertidige.

Endre bilder på en nettside
- Kontroll-klikk på bildet du vil endre og velg Inspiser.
- Se etter taggen med src-attributtet i utviklerverktøy-panelet. (Her antyder src kilden til bildet.)

- Erstatt URL-en i src-attributtet med URL-en til det nye bildet du vil vise.
- Trykk på Retur, og bildet oppdateres umiddelbart.

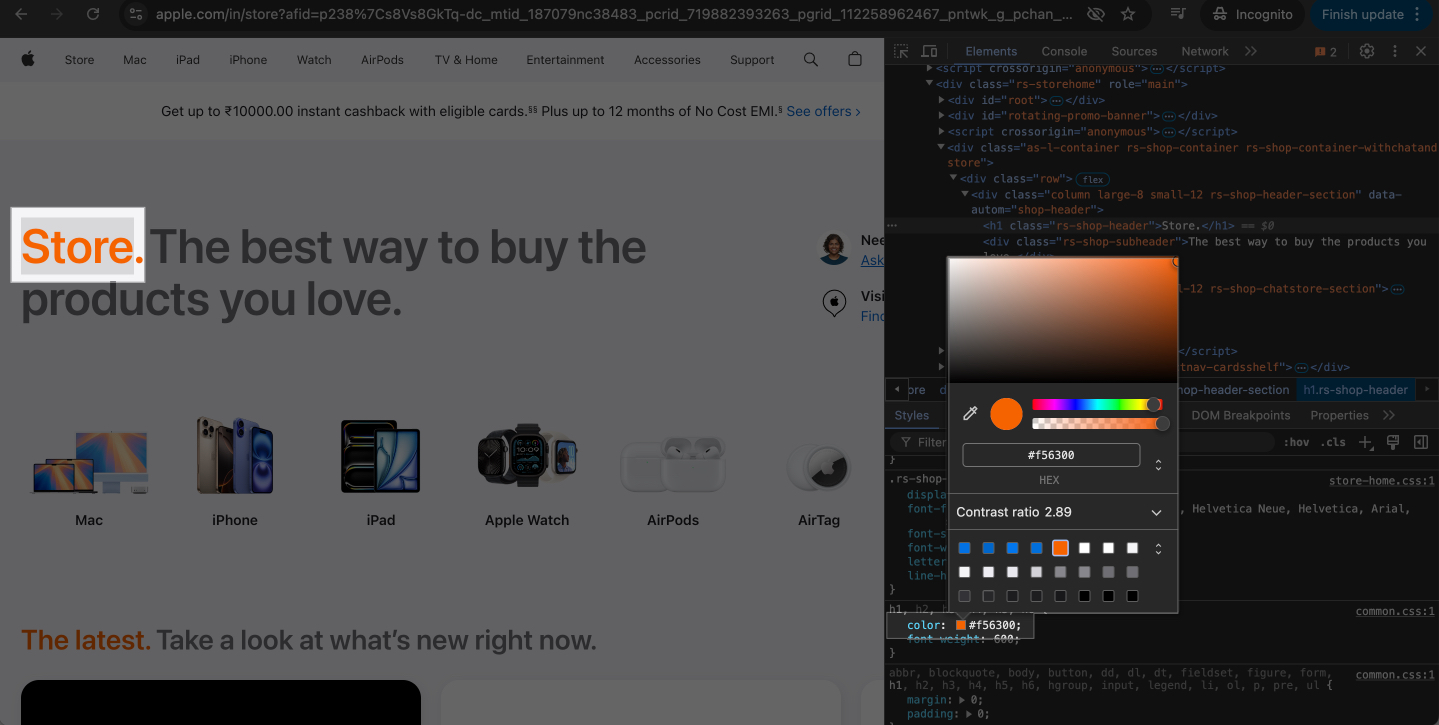
Endre farger og stiler
- Kontroll-klikk på elementet du vil endre stilen til, og velg Inspiser.
- Naviger til stiler-delen i utviklerverktøy-panelet.

- Rediger CSS-egenskaper som farge, skriftstørrelse eller bakgrunnsfarge direkte i panelet. Du kan sjekke ut HTML fargekoder for raskt å få HTML-fargekoder.

Erstatt hyperkoblinger
- Kontroll-klikk på en hyperkobling og velg Inspiser.
- Finn taggen i HTML-en med href-attributtet.
- Endre href-verdien til en annen URL og trykk på Retur.
- Klikk på den endrede lenken for å teste den nye destinasjonen.
Logger av …
Som du nettopp så, er det enkelt å bruke Inspect Element på en Mac for å utføre ulike manipulasjoner og operasjoner på en nettside. Visst, du kan føle deg skremt av å se på nettsidekoden i begynnelsen, men etter hvert som du bruker verktøyet mer og mer, vil du finne deg selv til rette og kunne gjøre mye mer enn det vi har dekket i veiledningen.
Vanlige spørsmål
Nei, endringene er bare synlige på siden din og forsvinner når siden oppdateres. De påvirker ikke det faktiske nettstedet eller andre brukere.
Du kan bruke Inspect Element for å lære hvordan nettsteder fungerer eller eksperimentere med design. Imidlertid kan kopiering av et nettsteds kode, omgå restriksjoner eller phishing være ulovlig og kan føre til problemer, avhengig av hvor du bor.
Sletting av et element i Inspect Element skjuler det bare midlertidig. Du kan oppdatere siden for å gjenopprette alt til opprinnelig tilstand.
Les mer:
- Safari vs. Chrome: Hvilken nettleser er bedre for iPhone og Mac?
- Hvordan endre standard nettleser på Mac
- Beste iOS-emulatorer for PC